
Farben nach Lust und Laune
Zum Gestalten von Wikis, Wikiseiten und Seitentext gehören auch Farben dazu. Sowohl im Theme-Designer als auch mittels CSS können Farben für Text, Hintergründe und mehr gesetzt werden.
- Anmerkung: Einfärbungen mittels CSS werden auf Mobilgeräten nicht angezeigt!
Auf dieser Seite steht eine Tabelle mit Farbnamen, die man auch im Theme-Designer eingeben kann, sowie ein kurzer Crashkurs übers Einfärben in der Code-Ansicht.
Crashkurs: Text und Hintergrund färben[]

Der folgende Text betrifft das Schreiben von Wiki-Syntax, die in einem Quelltexteditor eingegeben werden muss.
Um Flächen oder Text mit Farben zu versehen, erlaubt die FANDOM-Software Inline-CSS. Das sieht dann so aus:
| Verwendung | Wikitext-Beispiel | Ergebnis-Beispiel |
| Farbiger Text | <span style="color:green;">Text</span>
|
Text |
| Farbiger Absatz | <div style="color:green;">Absatz</div>
|
Absatz
|
| Hintergrund weniger Worte | <span style="background-color:lawngreen;">Beispiel</span>
|
Beispiel |
| Hintergrund eines Absatzes | <div style="background-color:lawngreen;">Absatz</div>
|
Absatz
|
| Hintergrund einer Tabellenzelle | | style="background-color:aquamarine;" | Tabellenzelle
|
Tabellenzelle |
Farbnamen[]
Dies sind alle Farben, die man per Namen eingeben kann.
| black | indianred | floralwhite | olivedrab | darkcyan | blue |
| dimgray | crimson | linen | yellowgreen | cadetblue | mediumblue |
| gray | firebrick | oldlace | limegreen | lightseagreen | darkblue |
| darkgray | darkred | cornsilk | lime | darkturquoise | navy |
| silver | red | antiquewhite | lawngreen | mediumturquoise | midnightblue |
| lightgray | orangered | blanchedalmond | chartreuse | turquoise | mediumslateblue |
| gainsboro | tomato | bisque | greenyellow | aquamarine | slateblue |
| whitesmoke | coral | navajowhite | springgreen | mintcream | darkslateblue |
| white | darkorange | wheat | mediumspringgreen | paleturquoise | indigo |
| snow | orange | burlywood | lightgreen | azure | purple |
| seashell | yellow | tan | palegreen | lightcyan | darkmagenta |
| lavenderblush | lightyellow | rosybrown | honeydew | cyan | darkorchid |
| mistyrose | ivory | sandybrown | darkseagreen | aliceblue | darkviolet |
| pink | lemonchiffon | goldenrod | mediumaquamarine | lightsteelblue | blueviolet |
| lightpink | lightgoldenrodyellow | darkgoldenrod | mediumseagreen | powderblue | mediumpurple |
| hotpink | beige | peru | seagreen | lightblue | mediumorchid |
| deeppink | papayawhip | chocolate | forestgreen | skyblue | magenta |
| palevioletred | moccasin | saddlebrown | green | lightskyblue | orchid |
| mediumvioletred | peachpuff | sienna | darkgreen | deepskyblue | violet |
| lightsalmon | palegoldenrod | brown | lightslategray | dodgerblue | plum |
| salmon | khaki | maroon | slategray | cornflowerblue | thistle |
| darksalmon | darkkhaki | darkolivegreen | darkslategray | steelblue | lavender |
| lightcoral | gold | olive | teal | royalblue | ghostwhite |
Andere Codierungsmöglichkeiten[]
Statt vordefinierten Farbnamen kann man sich auch eigene Farben zusammenstellen. Statt style="color:blue;" schreibt man dann style="color:rgb(0,0,255);".
HEX[]
Codes im Hexadezimalformat sehen so aus: #RRBBGG, also eine Raute und drei zweistellige Zahlen im Hexadezimalformat (Zahlen mit Ziffern von 0 bis 15, wobei 10 als 'A' und 15 als 'F' geschrieben werden). Die drei Zahlen stehen für die drei Farben Rot, Grün, Blau, aus denen die Farbe zusammengesetzt wird.
Beispiele: #000000, #FF0000, #00FF00, #0000FF, #FFFF00, #FF00FF, #00FFFF, #FFFFFF, #00A0A0, #0060A0, #B060A0.
RGB[]
Die RGB-Schreibweise benutzt wie die Hex-Schreibweise die Farben Rot, Grün und Blau in verschiedenen Anteilen, um eine Farbe zusammenzusetzen, also dasselbe in Grün, bloß mit normalen Dezimalzahlen: rgb(R, G, B). Die Zahlen müssen innerhalb von 0 und 255 liegen, alternativ kann man auch Prozentangaben von 0% bis 100% pro Farbe angeben.
Beispiele: rgb(0,0,64), rgb(0%, 0%, 64%), rgb(127, 0, 255), rgb(50%, 0%, 100%).
HSL[]

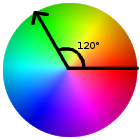
120° wählt das grünste Grün aus
Das HSL-Modell geht ganz anders an die Farbvorgabe heran und ist intuitiver als das RGB-Modell. Man gibt nur einen Farbwert von 0 bis 360 an, sowie zwei Prozentangaben für Sättigung und Helligkeit. 0 ist dabei Rot, 120 ist Grün, und 240 ist Blau (360 ist wieder Rot). Die Schreibweise ist hsl(Farbgrad, Sättigung, Helligkeit).
Beispiele: hsl(120, 100%, 100%), hsl(120, 100%, 0%), hsl(120, 100%, 50%), hsl(120, 50%, 50%), hsl(120, 0%, 50%), hsl(183, 50%, 50%), hsl(183, 100%, 50%), hsl(183, 100%, 30%).
Transparenz/Alphawert[]
Sowohl rgb als auch hsl besitzen die Möglichkeit, einen Alphawert hinzuzufügen (dann heißen sie "rgba" und "hsla"; hex besitzt dies nicht) von 0.0 (volltransparent, also unsichtbar) bis 1.0 (nicht transparent). Beispiel:
rgba(20%, 60%, 30%, 1.0) vs.
rgba(20%, 60%, 30%, 0.6)
hsla(183, 50%, 50%, 1.0) vs.
hsla(183, 50%, 50%, 0.6)
Wikifarben[]

Zudem hat jedes Wiki mit dessen Gründung eigene Farben, welche auch nach der Gründung (über den Theme-Designer, siehe auch Bild rechts) geändert werden können. Dabei können zwei dieser Farben beispielsweise wie folgt über den Wikitext ausgegeben werden:
<span class="color1">Farbe 1</span>– für Farbe 1<span class="color2">Farbe 2</span>– für Farbe 2
Farbkonzepte[]
- monochromatisch
- analog
- komplementär/Komplementärfarben
- triadisch
- zusammengesetzt oder geteilt-komplementär
- Bedeutung von Farbschemata
Nützliche Weblinks[]
- SelfHTML-Farbhelferlein
- colorschemedesigner.com – Zusammenpassende Farb-Schemata, praktisch zur Schattierungsauswahl
- farbfinder.smartbytes.de – Direktes Einfärben einer Testseite (JavaScript)
- wackerart.de – RGB-Farbmixer (Java-Applet)
- adobe.de - Farbmixer
- heber-edv.de - Farbtabelle
- z1.web.de - Eine weitere Farbtabelle
- html-color-codes.info - Farbwähler
- hexfarben.de - Farbkreis
Siehe auch[]
Weitere Hilfe & Feedback[]
- Ein Stichwortverzeichnis zu verschiedensten Hilfeseiten findest du auf Hilfe:Index.
- Einen geordneten Einstieg zur Hilfe gibt es auf der Seite Hilfe:Übersicht.
- Fragen an andere Benutzer kannst du in den Diskussionen des Community-Wikis stellen.
- Anmerkungen zu dieser Hilfeseite kannst du auf der dazugehörigen Diskussionsseite hinterlassen.
- Um Fehler zu melden, kontaktiere bitte einen Ansprechpartner oder nutze das entsprechende Kontaktformular.
